Creator’s Case Study | Lastxlr “Witchcraft”

Ready to practice a bit of AR witchcraft? ✨💜 Let’s get to work! Today, inside our next Creators’ Case Study, we’re pleased to host a small creative studio – @lastxlr – to bring us through the amazing creative process of an even more magical concept. The “Witchcraft” effect combines contemporary style with medieval aesthetics, letting you travel in time and thanks to lastxlr’s in-depth guide, also learn how it was made! 👇
The idea behind the effect
The idea was to bring some magic to Augmented Reality as it gives you the opportunity to practice a bit of witchcraft as the effects can provide a quick way to feel it in your own hands and to see a piece of sorcery through the camera in real time. However it started with an attempt to create a medieval image in the first place. I think it is fascinating to be able to see yourself in some new unusual looks. AR gives it to absolutely everyone and instantly, you don’t need to prepare complex costumes and learn makeup skills, which is also very exciting, but not all of us would be ready to do it and it requires a lot of time.
Preparing the concept
First we prepared the sketches and collected some inspiring references from the other moodboards, movies and photosets. It had to create a medieval look combined with contemporary styles altogether. Hat design came from observing many different witches hats, Halloween costumes, analysing the shapes and colors we could use in all the details and putting it all together later. As the hat consists of a few dynamic parts it should’ve kept the needed proportions to be able to contain all the elements.

The other amusing thing was definitely a skull workflow. We really love making all the assets by ourselves, every time it creates a feeling of a fully involved creation process in the smallest details. I hope it makes it unique. This time I needed to study human skull anatomy, even though it wasn’t so strict and it couldn’t be really detailed because there’s a polygon limit for sure, but my intention was to give it a realistic look anyway. At the same time we have decided it’s not going to be just some silent and empty accessory, we wanted to make it a catching part of the scene and even give it some life. Maybe it is a familiar following the witch, so I made it look like it’s expressing some emotions and even having an attitude.
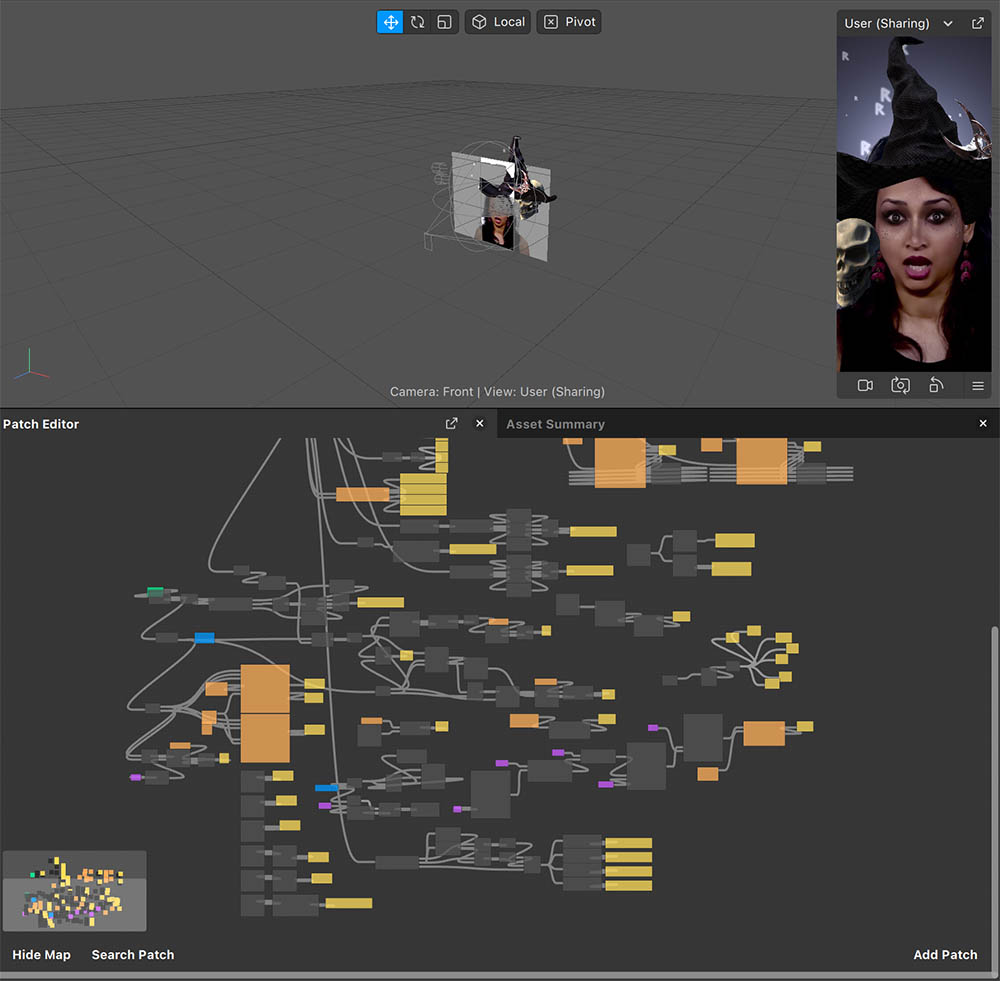
After finishing with all the needed assets, the magic started in Meta Spark Studio.
Creative process
We definitely wanted to make an interactive effect aside from a fashion aspect. So we started making the animations that could fit it.
The most challenging was to place all the objects on the screen to make them visible for the user while making a selfie video but not covering the face and creating a harmony, not conflicting with the interface. As you can’t hold the book in AR directly you need to figure out how to make it still look natural, but in this case it ends up appearing like an action of magic. In addition to that, we wanted all of the objects to have relatively good size space in the scene.
Meta Spark has a really amazing and handy patch editor and it gives so many possibilities to control the process. With the start of the animation each page has its own animation path relative to the current position, to give a more realistic look of the pages flying out of the book, otherwise it’d look like it is only one page that participates in the spell. At the same time each page’s animation data in terms of position does not significantly differ from the previous page and the one after to create the feeling of pages flying out almost instantly add up to overall realistic spell view. Once each page reaches its final position it starts to circle around its original position in the book and itself (with its own random value) to create some chaotic feeling. It was a bit challenging to pick proper values so the overall picture looked harmonic and as a one full animation, but we’ve succeeded with this task and are happy with the result.
Other minor challenges were with all the animation triggers (book flying to the hand, book reveal/disappear animation, pages flying out, animation paths, sound etc) and flow. Here we wanted to avoid issues and bugs where one animation would be triggered before it is intended to. So you won’t face the situation when the book appeared with pages already animated or when some animation bugs since patch have already received the altered data before intended. However this is a more technical and bug-fixing job. Just pay attention to the triggers, flow and final pipeline: avoid triggering several animations by one trigger and check all of your pipeline to fix the situation of untimely launch of each corresponding step.

Results
Show your hand for the book to appear. While showing the hand open your mouth to gain a witchy look and trigger the spell book animation. Familiar will follow your hand and mouth movement.
Conclusions
We were constantly asking ourselves, what else can we add to this effect, what would give it a full picture? However, usually after the creative and technical work is done we need to spend some time compressing the files again and even removing something, because when it comes to detailed projects we end up having a lot of textures and 3D models, so this time we also had the limits and we just couldn’t add something else. We’re satisfied with the results, maybe it would be more interesting to use hand gestures to give a user more options of sorcery actions, for now these features aren’t available. We hope people like the way they look in “Witchcraft”.
Observing creators manifest their intricate visions on the AR canvas is truly remarkable! 🌸 We’re extremely grateful for all the answers and such a full guide, lastxlr, and thank you for being a part of our community! We encourage everyone to keep an eye out for their progress, and hope to see them push the boundaries even further.

