Creator’s Case Study – Karim Bouziane “The Maze”

In need of inspiration? We got you covered! Take a look at another edition of our Creators’ Case Study series, where we ask the most skilled developers to share their workflow of creating a filter! ⭐
This time we asked the one and only Karim – an architect & AR filters Creator, to guide us through his creative process, and show us the secrets of his work! ✨ Especially for us, he prepared a detailed Case Study of his The Maze Effect – a complex and interactive labyrinth that will either lead you to the treasure or make you dizzy. 😵💫
Will you be able to find the way out? 🤯 Take a moment for a well-deserved break, and find out how this Creator managed to realize his childhood dream! 💕 Just be careful not to get lost in all the turns, tricks, and ingenious solutions! Enjoy! 🚀
What was the idea for creating an Effect, and how did you come up with it?
The idea behind the maze came up from a childhood dream. I have always wanted to experience a maze, getting lost in it and trying to find some ways to escape it. Until now I didn’t have the chance to experience it in real life but thanks to AR everything now is possible and I can finally feed my desire.
Just to contextualize, the idea didn’t come up in a day and was developed the next day. It was always in my head and I didn’t have the chance to develop it until last summer when I was invited to the Meta Spark Creator Camp which was a 6-week virtual program where we had a challenge at the end of the camp to create a filter using an advanced capability under the theme of “AR Games” so I thought that it was the perfect time for this idea to sees the light.
At first, it was just a maze, with a beginning and an end. But during the camp, I got the chance to attend several workshops and office hours and chat with a lot of incredibly talented creators, and all that inspired me to make the game more challenging, and more fun. I wanted to make people spend more time playing it by adding a kind of treasures hunt game where the user needs to find 4 keys in order to be able to open the treasure, and at some point in the game, if they ever get lost, they may find a map that indicates them where they are and how they can find a way through the end.
Do you draft a plan of how you want to develop an Effect, could you tell us about the preparation of a workflow?
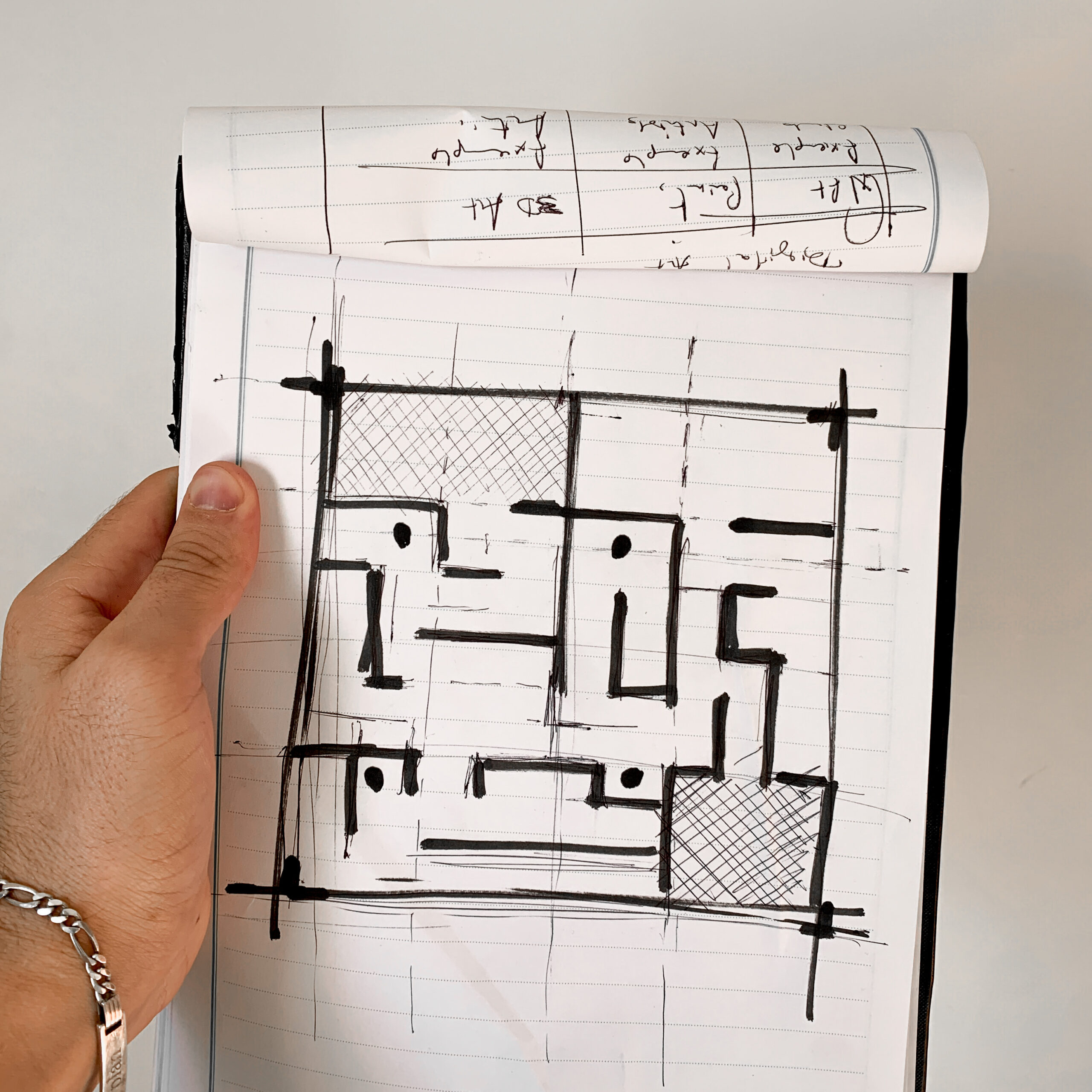
Typically, once I have my idea in mind I immediately jump into Meta Spark and build prototypes, try different things, different values, do a lot of tests until I’m happy with the result, but for this project, the first things I had to do was the map of the maze (a plan). As an architect, there isn’t a better way to do a plan than sketching it by hand, and that’s what I did.

After having the map drawn as a starting point, everything became very clear and all the next steps were in my head.
Could you describe us the steps of how you create an Effect – tools you used, templates, features, biggest challenges, and milestones?
As mentioned above, the first thing I did was sketch the maze’s map. After that, I used Autocad to draw the plan properly (height: 3m, length and width: 10.5m)
The next step is to turn this 2D plan into a 3D object. For that, I imported the plan (format .dwg) to SketchUp and 3D modeled my maze based on the plan. The walls and floor were also textured using SketchUp.
After that, I jumped into Meta Spark. I didn’t use any templates – that was one of the challenges from the Meta Spark Creators Camp. The filter must have been created from scratch, without using any ready-to-use templates.
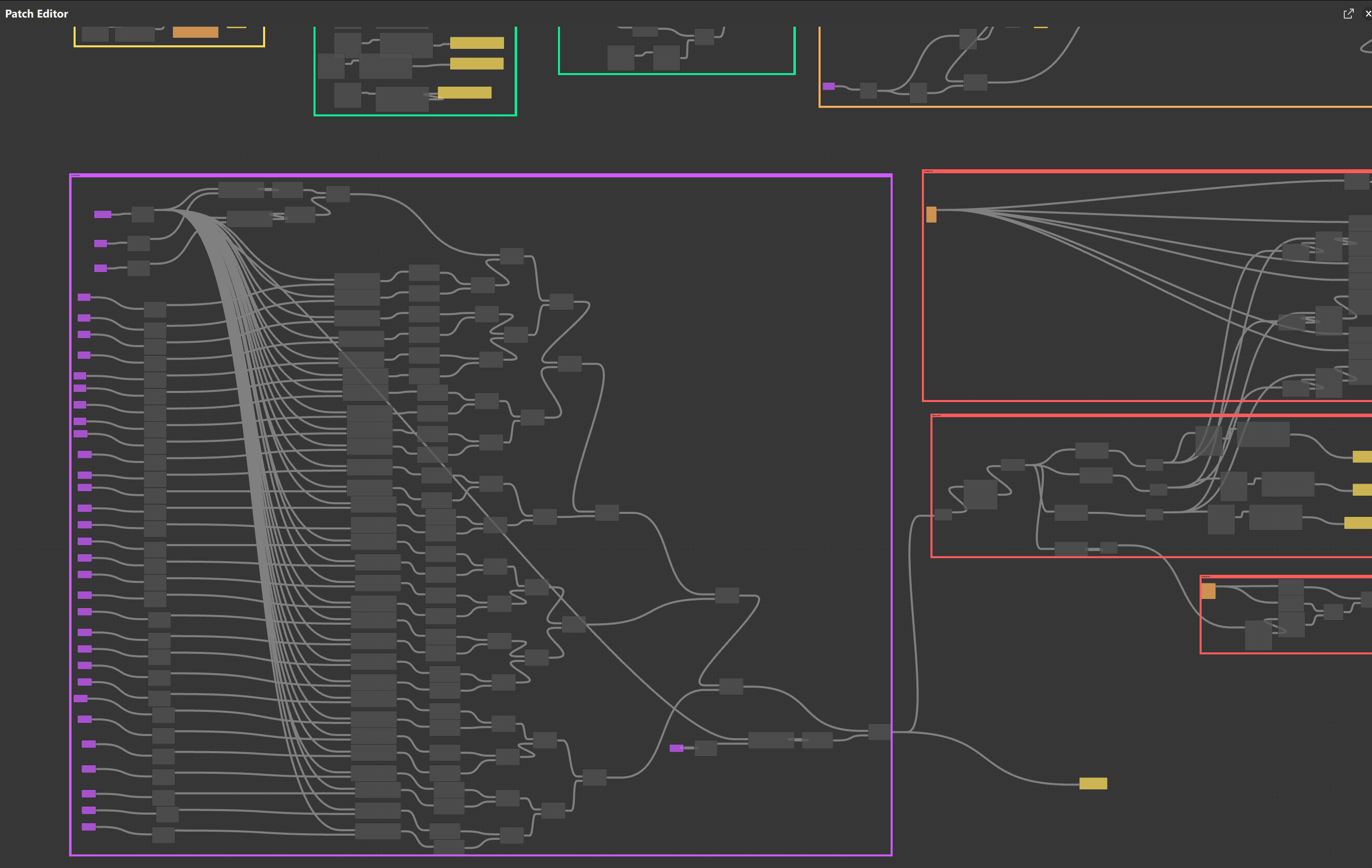
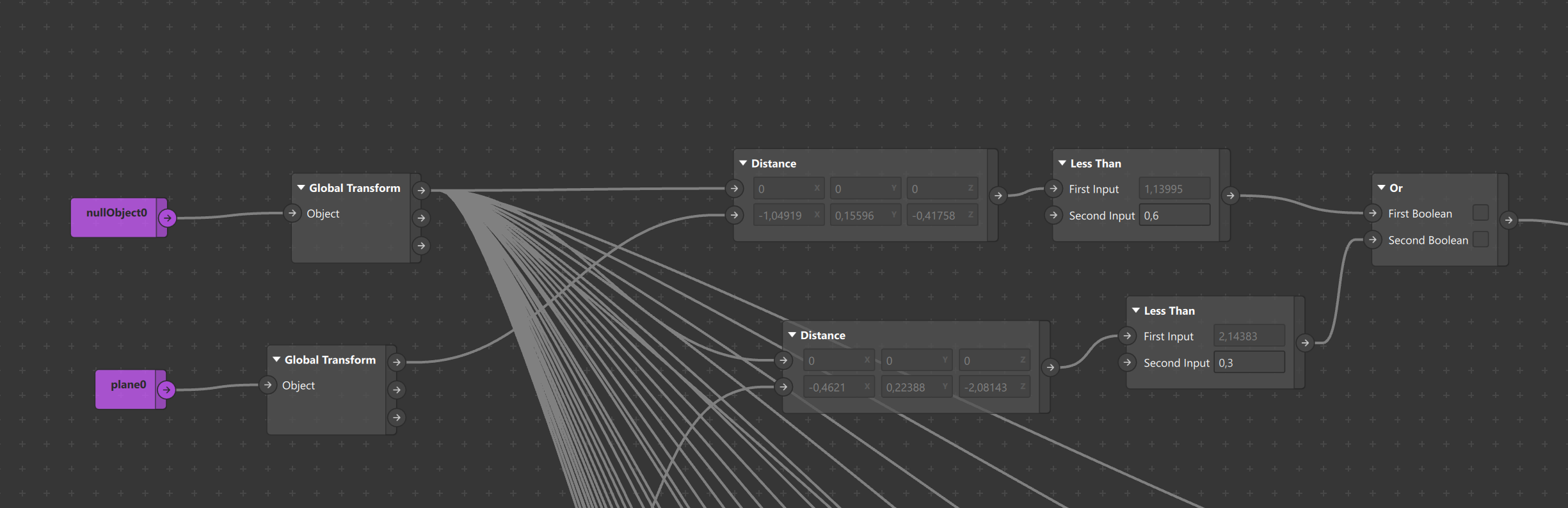
The main challenge was to not let anyone cheat as much as I can. You can obviously go through AR walls, but on the other hand, I can detect when someone goes through them or not. To detect the collision between the camera and the walls, I inserted a null object in the camera and made it collide with different points in the walls. To achieve that, I used the “Global Transform” patch, and the collision happens if the distance between the camera and a wall is less than 0.05m for example (the value changes based on the wall’s position in the maze).

Close up:

After the collisions were done, I started doing the first tests. Even though I was the creator of this maze, I got lost in it several times. That’s why, to make it easier, I have added a map that you may find (or not) on your way to the end – it will help you indicate where you are, and how you can get to the treasure. You can’t take it with you, so you’ll have to remember all that.

How does your Effect work? Please share with us a video with the complete Effect!
It is recommended to play the game outside or in a wide place, the maze is 10.5 meters/10.5 meters. Once you open the filter, a rectangle will appear to explain how the game works. You have to find the 4 keys and the right path that leads to the treasure. Without cheating! If you go through the walls more than three times you will be disqualified.
Does it meet your expectations? Did you learn something new in the process?
Yes, I’m very happy with how it finally turned out, but it definitely needs some improvements. As I mentioned earlier, I had this idea for a very long time and it kept growing and growing. I don’t want it to stop here so there will probably be some new updates in the future. Starting with improving the collision between the user’s camera and the walls to be more effective because you still can find some gaps to cheat, adding more challenges inside the maze and making it more interactive and fun.
We hope that you didn’t get lost in all the corners and twists of this challenging maze! 😵💫 Really well done Karim! 💜 Thanks for sharing your knowledge with the rest of the Community – we hope today’s post will inspire and motivate other Creators. 💪 More is coming soon! ⭐

