Creator’s Case Study – Locus Solus Studio “Mercurial Water”

Here we come with another dose of knowledge and inspiration for those fascinated with the endless possibilities of the AR World! 🤩Fashion has always been something more than just clothes to put on in the morning. 👗It’s a tool you can use to express your identity, or experiment with as you see fit. Especially now, when possibilities of technology are constantly growing, you can play with all available forms of fashion – not only physical, but also digital.
Thanks to our talented Creators, fashion can now shift you to the whole another dimension with additional, magical features that couldn’t exist without Augmented Reality. 💜Today we are looking closer at one of the projects, to see behind-the-scenes of creating this immersive experience. Isabel Palumbo from Locus Solus Studio shared with us everything that had to happen to design the “Mericular Water” effect.
What was the idea for creating an Effect, and how did you come up with it?
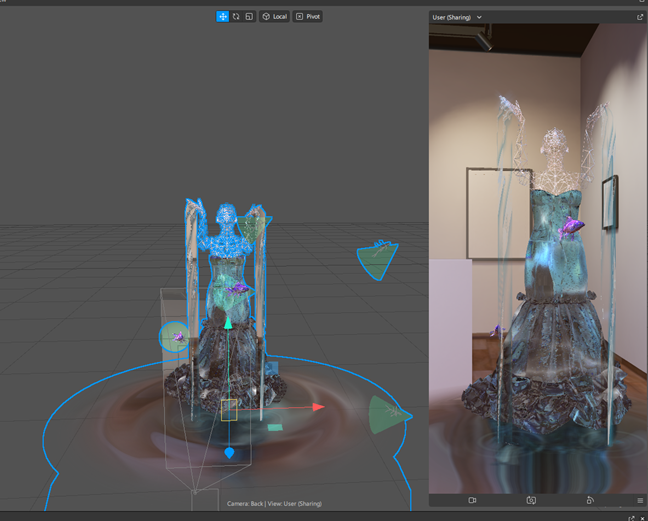
The ideation process for this effect was a little more chaotic than usual, I wanted it to be a personal experiment using World AR, featuring a combination of alchemical elements and digital fashion. I started by creating a Victorian-inspired dress with ruffles to resemble the fluidity of water. I liked the idea of combining fabrics with water shaders inside Meta Spark. After taking a closer look, my partner and I felt that it was missing an extra element, so we decided to add a ‘’character-less’’ model with a wireframe texture that could give life to the scene without taking all of the attention. We gave this model a pose that would give the impression of a woman praising water, and so that became the theme, an ode to water and life that springs from it. The glowing fishes were the last touch to create a deeper connection between the concept of life and the effect.
Do you draft a plan of how you want to develop an Effect, could you tell us about the preparation of a workflow?
There are times that we will “freestyle” because we already have the necessary assets in place and want to make use of them. However, moving forward, we aspire to work with a very streamlined workflow that starts at the base of the story we want to narrate, what style we want to go for, what the interactions will be, and so forth. We prepare by making a deck that gives a full explanation of the effect, along with reference images and examples of VFX and other techniques we see in older or mobile video games. The base of every concept is usually rooted in the relationship between art and technology, older myths, or drawings. Creating a deck with all the references for a specific experience is really important to determine the correct composition and aesthetics we want to achieve.
Could you describe us the steps of how you create an Effect – tools you used, templates, features, biggest challenges, and milestones?
The biggest challenge when creating a reflective water shader is the amount of render passes that you will have to use to create realistic reflections with not only the user’s environment but also all the 3D objects in the scene. Render passes affect performance, especially on older devices so a lot of optimization went into making sure that the effect won’t result in a slide show. Another issue is the instability of the plane tracker in Meta Spark, which is still a big hurdle for most creators and users alike.
We started by optimizing the 3D dress I created in Blender, we had to retopologize the surface and bake the normals to make sure that it would fit in 4MBs. I always create dresses in the most realistic way possible, but this time I had to remove all the ruffles at the base that generate volume in the gown because they would have not been visible anyhow in the final composition.

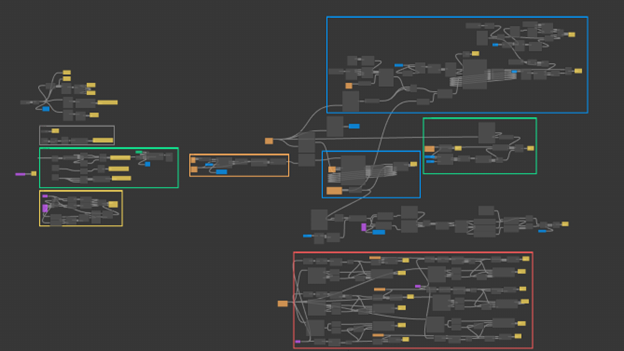
This dress has no texture, but I still had to optimize the UV maps to make sure that I could texture in Meta Spark using shaders and animated procedural noise. You can see below the patch network that ended up being the final shader for the water and the dress in blue and green. I grouped a lot of patches to optimize the scene and make sure that Spark won’t slow down while I was working on the effect.

We then baked the animations for fishes and imported them in Spark where we tweaked them using nodes and made sure that the fade in and out of their textures was synced to their animated paths. After everything was placed in the scene. I started working on the occlusion to make sure that the reveal would look realistic and that it would work from every angle. There is some hidden geometry at the base of the statue that contributes to making sure that the structure could emerge from the water without being seen.

How does your Effect work?
After opening the effect, users will be prompted to place the swirling pool on a surface in their environments with a tap interaction. A long press Interaction will cause the swirling pool to drop into the floor. A statue will arise from the swirls and as it slowly moves up, you’ll feel your phone vibrating and music will start playing mimicking the sound of water flowing. We wanted to use the new haptic feedback feature of Meta Spark to add an additional level of immersion. A swarm of colorful fishes will then start swimming through and around the statue while water is pouring down from the character’s hands. If you look closely inside the dress you can see reflections of your environment, which will eventually determine how the dress is going to look like. We also added a stream of water drops falling inside the dress’s pattern to sell the idea of water pouring down a surface.
Does it meet your expectations? Did you learn something new in the process?
We are always really critical when it comes to our personal work. We want to improve when it comes to our storytelling abilities in augmented reality, despite the technical limitations we face on a daily basis. It is a good step forward compared to our previous work since we were able to use World AR to bring our idea to life. We are looking forward to creating many more experiences this year that will create a clear connection between our brand and our artistic vision.
Huge thank you to Isabel Palumbo for unveiling her creative process! 👏 We are sure that everyone will agree with us when we say that the hard work paid off, and the Effect looks stunning. It’s both elegant and magical, perfectly summing up the abilities of Augmented Reality in fashion.
Stay tuned for more spilled secrets from the Creators about designing most magical Effects! ✨

