Creator’s Case Study – Beth Wickerson “Gem Smash World”

Creating filters on our own is not an easy task – so sometimes, it is worth learning from those who have already mastered the skill. 😉 That’s why we have prepared a new blog format with Case Studies of advanced Effects, where we invite one well-known AR Creator to show us tips and tricks on filter designing! ✨
In this edition, especially for us, Beth Wickerson prepared a Case Study of her “Gem Smash World” Effect and invited us to take a look behind the scenes of her creating process. We encourage you to dive in and discover how she finds her inspiration and executes the project. Have a read and get motivated!
What was the idea for creating an Effect, and how did you come up with it?
The idea for “Gem Smash World” was a culmination of many things, first sparked from a game I briefly saw my daughter playing on her iPad. The game had a bouncing object with the goal of steering it side to side to make it through hoops. It was a very plain-looking game, not a lot of graphics but it was intriguing to me and a little hypnotic. At the time, I did not immediately make the connection to recreate it in Spark AR. I had, however, recently been invited to join the Meta Spark Creator Camp, which was a 6-week virtual program to challenge participants to build an advanced effect. The program had several workshops and office hours with top creators, along with information on how to do your best on the Spark AR Certification exam and early access to the new game templates. The end goal for the camp was to create an effect under the theme of “AR Games” using an advanced capability such as Hand Tracking, World AR, or Multipeer.
During the Creator Camp, I worked on two Multipeer effects with a co-worker at Signal Theory, Shaun Crockett, collaborating on the UX/UI design. The first was “Blinkboxing” and the second was called “Slime Time”. They were both competitive blinking games, whoever is the slowest blinker is K.O.ed or slimed. For these two games as well as another Multipeer game I created called “Sugar Teddy”, I had been doing a lot of querying with DALL-E’s Open AI beta. Noticeably my style of art became more luscious and playful. Both the Sugar Teddy and Slime Time effects used a opalescence patch from Popul-AR asset store to match this beautiful display of bright iridescent colors that I was fanatically requesting from DALL-E.

Slime and gummy bears eventually led me to one output in particular that conjoured up a sparkly candy-coated world, specifically a “3D render of a cute googly-eyed blob-shaped semi-transparent hard candy creature on a colorful landscape with candy trees and sugar-coated mountains”. These new DALL-E candyland outputs were exactly what I needed to inspire a new kind of AR game with immersive qualities, and I knew it was perfect for the bouncing through hoops interaction that I found so hypnotic.
Coming up with the concept – do you draft a plan of how you want to develop an Effect, could you tell us about the preparation of a workflow?
Since thie concept was a build up of many different ideas and methods from previous projects, my workflow wasn’t necessarily typical. I already had my idea and creative inspiration in mind, and I had a pretty good idea about how it could be accomplished. Dynamic instantiation is an option I still want to try, but I had seen many examples of games from the Spark AR Community that have a circular animation placed strategically in view so that a few objects appear on an endless loop. For example, one of the old Spark AR templates called “Pizza Eats” has pizza slices arranged in a circular wheel that rotates as you open your mouth so you can eat pizza infinitely. You can still find this template on the Spark AR Community GitHub page, along with many other useful resources that I definitely recommend to any creator. Those ideas along with the new game templates were enough to get me started developing.

Creating an Effect – steps showing how you create an Effect (tools you used, templates, features, biggest challenges and milestones)
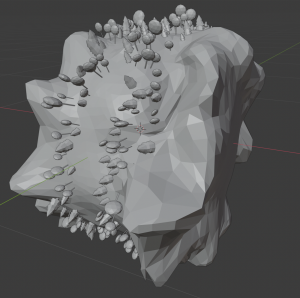
My first task was was to create a 3D model of a candyland world. Typically, I might have searched around to see what 3d models might already be available, however the prompt from Meta’s Creator Camp was to create everything from scratch, and I don’t think anything exists that would fit my idea anyway, so I set out to create it in Blender myself. I needed a round object that I could rotate on a loop, which meant I didn’t want to recreate the DALL-E image and try to match it exactly, but it was definitely in my mind’s eye while I was working. Tutorials on low-poly landscape techniques were most helpful in modeling the mountainous earth shape, and there are really only two different trees and lollipops scattered about repeatedly. I assigned about five materials to each of the different shapes and I handled the shading in Spark AR. I used a couple of different images from Dall-e outputs for the PBR textures combined with swirly normal maps and an environment texture. Some objects have a glassy quality that comes from a refraction patch asset I had already created from another project. Anyone interested in creating something like that should read the excellent glass refraction shader tutorial on Medium by Thibaut Evrard.
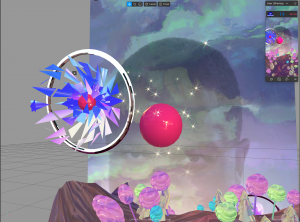
At this stage in the project I have all my assets in Spark AR, which includes a spinning globe and about five torus shapes placed around it for the hoops. The goal is to have the bouncing sphere go through the hoops at the right time, so it needs to align to the correct height at the correct time as the hoops pass. Basically, it was a trial and error to figure this part out. The ball remains in the field of view while it bounces on a one second loop and the globe spins all the way around within ten seconds. The five hoops simply needed to be positioned so that they would align with the ball every couple of seconds, since I wanted a couple of bounces between each hoop. That was probably the easiest part! While the balls bounces up and down automatically, you can steer it left and right by moving your head, which was quickly achieved with the “input-nose-tip” block available in the Jump Up game template.
Collision detection was a challenge I had also already achieved from another project. This can be done with script or in the patch editor with each object connected to a Global Transform and Distance patches. Then you can determine if the objects are close to each other with a Less Than patch, and connect that to a Pulse to trigger an animation and a Counter for the score.
Once I had the timing and collision triggers set up, I felt something special needed to happen to the objects when they hit each other. Yes, there would be sound, but also I needed the object to smash or explode even. This was achieved with vertex displacement. This is a really fun trick to play around with and there are some pretty good tutorials on YouTube how to achieve it with the Vertex Attribute and Vertex Transformation patches and a little bit of maths. If you really want to dive deep into it, I suggest subscribing to AlwaysCodingSomething on Patreon to learn how to create a procedural glass shader with vertex displacement.

Exploding glass in a candyland world can’t be a silent experience, so finding the right sound effects was another fun challenge. I found a great resource for downloading free sounds called Zapsplat. There is an intro sound, a bouncing sound, a collision sound and a bonus sound, as well as a sound to signal when the timer ends. Audio files need to be cut to keep the size down and exported to specific formats to work according to Spark AR documentation. All worth it in game development because I feel that really good sound is ultimately what makes the whole experience.
With the “hud” block for the scoreboard display from the Jump Up game template hooked up to my collision pulses, I even worked in a multiply calculation for different lengths of distance that you hit. Depending on how close you get to the object you may trigger a high score, mid-range, or low score if you are close enough to hit but not right on target. Sometimes you can get lucky and hit more than one score trigger for extra bonus points. I figured out how to prevent the multiple trigger but I decided to keep it anyway. Without it, the timer ends and there is a maximum amount of points that almost anyone can get. To me, this multiple trigger bug is a feature that adds a nice variety to the score for a more fun experience. To be able to say “it’s not a bug, it’s a feature” and genuinely mean it is a rare occurrence in coding!

At this point I felt like my game was ready, I had been tweaking it for weeks, it was fun to play, everything was hooked up correctly, working smoothly and looking nice and yummy. Yet there was something telling me that it needed more than just a one-time score, so my final task was to incorporate the Persistence Module to save a high score that you could then try to beat. In order to achieve this, I had to revise my scoring calculations to bridge the Pulse patch to script. I am a web developer, but reactive scripting in Spark always seemed like a different world until I watched Viv Galinari’s Spark AR Scripting Course. There is a two-part series in the official documentation called “Creating Your First Game Using Patch Bridging” that was exactly what I needed, with a few tweaks. I was able to pull that into the score display block to round off my experience that reacts differently based on three possible scenarios: your first time playing, beating your previous high score, or sadly not beating your high score, each with a message challenging you to play again.
How does your Effect work? Please share with us a video with the complete Effect
The effect tracks the position of your nose tip to move the ball left and right, as it jumps up and down on a 1-second loop. You must steer the bouncing ball through the hoops as they spin toward you. The hoops also move left and right to make it more challenging. Your final score is based on how close you can hit the gem targets in each hoop within 45 seconds.
Does it meet your expectations? Did you learn something new in the process?
I set out to build an AR game that felt almost as immersive as VR and am extremely happy with how it turned out. The only improvement I can think of is to add more challenging levels for players to keep coming back to the effect in an effort to continue to beat their high score. Working on this effect helped me become more comfortable with using blocks and scripting and overall game logic. As augmented reality headsets become more wearable and affordable for everyday use, there will be an ever-increasing influx of interaction with immersive content that has both an entertainment and practical value. I plan to develop a lot more games and educational experiences in my work as an Innovation Director at Signal Theory. We believe in a human-centered design approach to create more meaningful experiences that bring joy and build a stronger connection with customers, and augmented reality has the greatest potential.
We would like to thank Beth for her time and willingness to share her knowledge with the rest of the Community 💛 We hope that you enjoyed this precise and exhaustive Case Study.
If you have some interesting projects on your mind and would like to be featured on our blog please feel welcome to let us know. After all, sharing is caring! 🤝
