Lenslist x Lightship Templates Challenge – Winners Announcement

What does exploring mean to you? 🚀🌍 Is it traveling to new places, searching for new ideas and concepts in your mind or building a whole new AR-filled world? ✨ For our first-ever joined Lenslist x Lightship Templates Challenge, we invited AR Creators and Niantic Lightship Developers to show us their vision of what it means to explore and build their own Real-World Metaverse… ⚡️
Today, we’re finally bringing you the long-awaited Winners Announcement, together with an extraordinary showcase of AR experiences that will teleport you to truly magical, interactive places, challenges, even go back in time, become other characters and face so many emotions. 👾💥 Let us say this – we’re so stunned and amazed by all the submissions! Knowing that for some of you it was the very first time working with Lightship and Templates, the bar was set really high. But each of you – both fresh learners and experienced devs – dealt with it in such a unique way. 🧡👑
In this challenge we’re awarding 16 Developers/Creators with 3 different types of prizes from $1,000 up to $10,000 each. Overall, the prize pool is worth $45,000! 💰 👇
The tracks and corresponding prizes are as follows:
👑 One Grand Prize of $10,000 – for the Best in Show AR Experience, showcasing all possibilities that Lightship brings to our augmented table! The Entrant & Entry selected as Best in Show will receive a $10,000 USD cash prize.
Five Category Prizes of $5,000 each showing Best Use of…
🏆 Contextual Awareness
🏆 Lightship Visual Positioning System (VPS)
🏆 AR Fundamentals
🏆 Sharing
🏆 Template Combo
🏅 Ten Honorable Mentions of $1,000 – to make sure everybody has a chance to win with us! 💪
WE BASED OUR CHOICES ON FOUR CRITERIA:
25%: Originality and innovation.
25%: Craftsmanship and the execution of ARDK features in the demo.
25%: Creativity, use of theme and attractiveness of the demo.
25%: The quality/reliability of the software.
Judges from both teams at Lenslist and Lightship had worked restlessly to pick the Winners – we were stunned and showered with more than 100 AR experiences! 🔥 So most importantly, we’d like to THANK YOU for participating in our Challenge – we’re grateful to have such a hardworking, ambitious, fearless Community – trying out a new AR platform is a huge challenge itself!
Before we invite you to the worlds of our Winners, we want to highlight that to us, you are all Winners and what matters the most is the time and effort you’ve all put into learning, developing and building your works. ⭐️
P.S. 💜 Don’t forget to provide us with feedback so we can keep supporting you in the best way possible!
Huge thanks also go to our partners and friends at Niantic Lightship, who made this challenge possible and provided the Community with amazing support, workshops, Office Hours and expertise! ✨
Now… are you ready for an exciting journey? Let’s kick it off and welcome the Lenslist x Lightship Templates Challenge AWARDEES and their winning AR experiences! 🚀👇
Grand Prize:
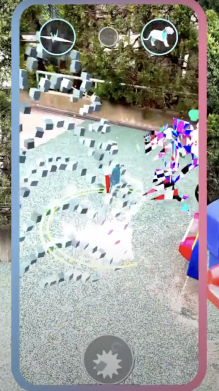
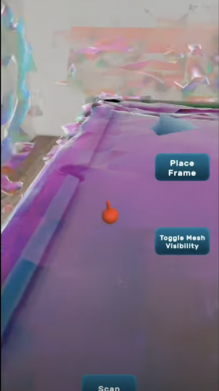
Our grand prize winner goes to Magic Flashlight by Alexson Chu of the Designium. In this experience, users quickly localize using Lightship VPS and are alerted that the area is haunted by an evil spirit. To cast out the spirit, they must use a Magic Flashlight to find the hidden symbols and revive the location.
To build Magic Flashlight, Alexson used Lightship VPS to quickly localize a user and trigger the experience and AR Cursor to make the flashlight a pointing reference.
Category Prizes:
Contextual Awareness Winner
Spider Gameplay by Ross Styants is our category winner for Contextual Awareness. While playing this game, users have the chance to be a spider and everything that entails – building webs, catching files, and crawling about to explore the world. To succeed, users place a few web nodes and then connect them for the web to build itself.
Lightship VPS Winner
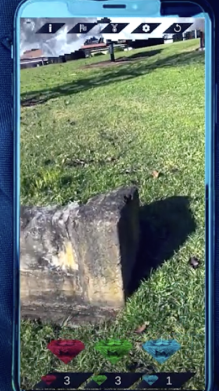
Kuan Yin Wu of the Designium takes home the prize for Lightship VPS for his experience called VPS Geocaching. In this game app, players must find the three hidden treasure objects by locating the correct ground place. First, players find the VPS-activated Wayspot and point their camera at the location to begin localization. After localizing, the game prompts the player to explore the area, and when they reach the right spot, they uncover the hidden treasure.
To build the experience, Kuan Yin Wu combined Lightship VPS, depth data, and RGB color data.
AR Fundamentals Winner
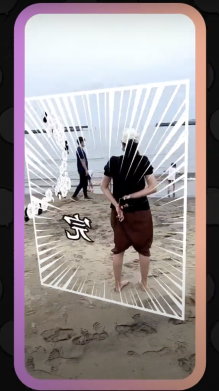
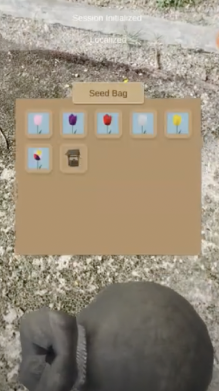
AR Comic, also by Kuan Ying Wu of the Designium, demonstrated a clear understanding of AR Fundamentals making it our AR Fundamentals winner!
In this experience, users can place comic elements anywhere in the world and then record themselves interacting in the scenario creating a real-world comic strip.
Shared AR Winner
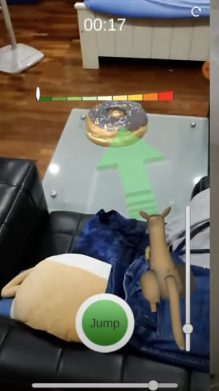
The winner of our Shared AR category is towAR by Jonathan David Martin & Christopher Maxey. This experience is a competitive tower building game, allowing friends to adventure outside to compete in building a tower with the most points before the clock runs out. Using Lightship ARDK’s semantic segmentation and shared AR templates, players are able to gather their building blocks materials based on the world around them and use those materials to buy building blocks of different point values.
Behind the scenes, Jonathan Martin created towAR by using Lightship ARDK’s networking and semantic segmentation APIs. In the gather phase, players press on their screen and the semantic buffer determines which semantic classes (foliage or ground) are available in the area. If tapped, the users then add those resources to their inventory systems.
Template Combo Winner
Finally, our Template Combo winner is Camden Gems by Patrick and Meri Catanzariti of MPAR Studio. In this experience, players explore Camden as a fractured black and white world and look to collect the red, green, and blue gems that appear around them. Then players refer to the landmark map, go to featured landmarks and throw germs in the color correct sequence to restore color back to the world.
Each victory at a landmark clears up different fractured segments like the sky, trees, and so on. We love how in this experience players are encouraged to explore Camden by requiring them to collect gems and visit landmarks around the town. Each trophy gem won at a landmark even includes a photo memory of the landmark! Additionally, Patrick and Meri wanted to use this game to help players see Camden as more than a place that just floods after its recent flooding disaster and to raise awareness on climate change by starting each load with a random climate change fact from the United Nations.
This experience uses a collection of Lightship Templates. Patrick and Meri modified the Real-Time Meshing template to generate gems as players walk, the Mesh Collider template is used to throw gems, and Semantic Segmentation changes the appearance of the sky, trees, buildings, and water. Additionally, the team used the Wayspot Anchors template to place the landmarks games at each landmark in Camden and the VPS Coverage Image template was used to create the photo memory.
Honorable Mentions:
We hope you enjoyed our Challenge and will keep exploring the world and the possibilities of Lightship Templates – there is still so much to discover! ✨ Now let’s go outside and connect with others through AR. 🌱🌍 We’re looking forward to your future Lightship projects and well… stay tuned for more activations soon! ⚡️